mirror of https://github.com/thumbsup/thumbsup
You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
8 years ago | |
|---|---|---|
| bin | 8 years ago | |
| public | 8 years ago | |
| scripts | 8 years ago | |
| src | 8 years ago | |
| templates | 8 years ago | |
| test | 8 years ago | |
| .gitignore | 10 years ago | |
| .npmignore | 8 years ago | |
| .travis.yml | 8 years ago | |
| LICENSE.md | 8 years ago | |
| README.md | 8 years ago | |
| banner.jpg | 8 years ago | |
| package.json | 8 years ago | |
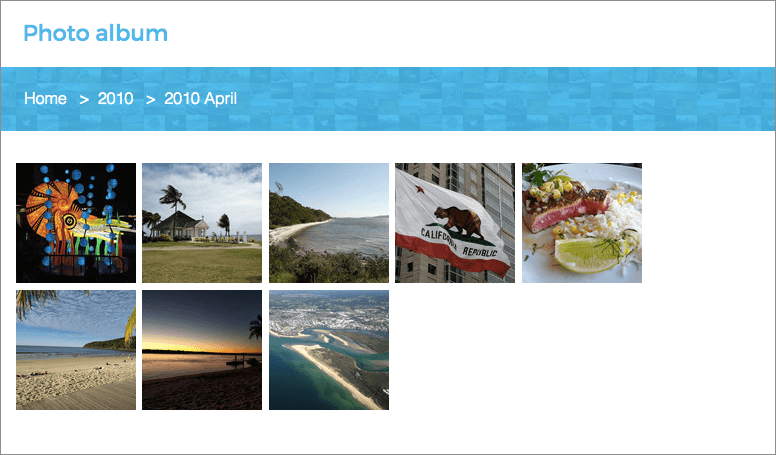
| screenshot.png | 8 years ago | |
README.md
thumbsup
Turn any folder with photos & videos into a web gallery.
- thumbnails & multiple resolutions for fast previews
- mobile friendly website with customisable themes
- only rebuilds changed files: it's fast!
- uses relative paths so you can deploy the pages anywhere
- works great with Amazon S3 for static hosting
Quick start
Simply point thumbsup to a folder with photos & videos. All nested folders become separate albums.
Requirements
- Node.js:
brew install Node - GraphicsMagick:
brew install graphicsmagick - FFmpeg:
brew install ffmpeg
npm install thumbsup
thumbsup --input ./media --output ./website
There are many more command line arguments to customise the output.
You can also run thumbsup as a Docker container which pre-packages all dependencies like ffmpeg.
See the website for the full documentation: https://thumbsup.github.io.
Sample gallery
See a sample gallery online at https://thumbsup.github.io/demos/themes/mosaic/
Command line arguments
This reflects the CLI for the latest code on master.
For the latest published version please refer to the docs on the website.
Usages:
thumbsup [required] [options]
thumbsup --config config.json
Required:
--input Path to the folder with all photos/videos [string] [required]
--output Output path for the static website [string] [required]
Options:
--help Show help [boolean]
--index Filename of the home page, without extension [default: "index"]
--title Website title [default: "Photo album"]
--thumb-size Pixel size of the square thumbnails [number] [default: 120]
--large-size Pixel height of the fullscreen photos [number] [default: 1000]
--original-photos Allow download of full-size photos [boolean] [default: false]
--original-videos Allow download of full-size videos [boolean] [default: false]
--albums-from How to group media into albums [choices: "folders", "date"] [default: "folders"]
--albums-date-format How albums are named in <date> mode [moment.js pattern] [default: "YYYY-MM"]
--sort-folders How to sort albums [deprecated] [choices: "name", "date"]
--sort-albums-by How to sort albums [choices: "title", "start-date", "end-date"] [default: "date"]
--sort-albums-direction Album sorting direction [choices: "asc", "desc"] [default: "asc"]
--sort-media-by How to sort photos and videos [choices: "filename", "date"] [default: "date"]
--sort-media-direction Media sorting direction [choices: "asc", "desc"] [default: "asc"]
--theme Name of the gallery theme to apply [choices: "classic", "cards", "mosaic"] [default: "classic"]
--css Path to a CSS/LESS file for styling [string]
--config Path to JSON config file [string]
--google-analytics Code for Google Analytics tracking [string]
The optional JSON config should contain a single object with one key per argument, not including the leading "--". For example:
{ "sort-albums-by": "start-date" }
Contributing
We welcome all issues and pull requests! Please make sure the tests are passing when submitting a code change:
./scripts/cibuild